TYPO3 - Διαχείριση Περιεχομένου
Η υπηρεσία αυτή παρέχει μια πλατφόρμα για την απευθείας δημιουργία-ενημέρωση περιεχομένου του Ιστότοπου από εξουσιοδοτημένους χρήστες.
Εάν επιθυμείτε τη δημιουργία δικού σας ιστότοπου, υποβάλλετε σχετικό αίτημα στο http://helpdesk.tuc.gr/ οπότε και θα δημιουργηθεί δικός σας λογαριασμός σε δική σας διεύθυνση. Στην αίτηση σημειώστε τη διεύθυνση κάτω από την οποία θέλετε να λειτουργεί ο ιστότοπος (π.χ. www.tuc.gr/xyz.html, www.xyz.tuc.gr, www.xyz.gr), το έργο ή το εργαστήριο που αφορά ο ιστότοπος κλπ.
Παρακάτω δίνονται βασικές οδηγίες χρήσης της πλατφόρμας Typo3
Διαδικασία Login
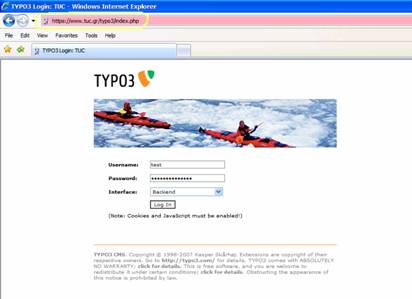
Για να κάνουμε login ανοίγουμε ένα πρόγραμμα πλοήγησης (Internet Explorer, Mozilla Firefox κτλ) και πηγαίνουμε στην εξής διεύθυνση: https://www.tuc.gr/typo3
Στο πεδίο Username εισάγουμε το όνομα χρήστη, στο πεδίο Password εισάγουμε τον κωδικό χρήστη, ενώ στο πεδίο Interface επιλέγουμε το Backend. Στη συνέχεια πατάμε το Log In.

Για να αποθηκεύσουμε μια αλλαγή κάνουμε κλικ στο  . Αν θέλουμε να αποθηκεύσουμε και να δούμε πώς εμφανίζεται η σελίδα μετά την αλλαγή κάνουμε κλικ στο
. Αν θέλουμε να αποθηκεύσουμε και να δούμε πώς εμφανίζεται η σελίδα μετά την αλλαγή κάνουμε κλικ στο  , ενώ αν θέλουμε να αποθηκεύσουμε και να κλείσουμε τη συγκεκριμένη περιοχή της σελίδας κάνουμε κλικ στο
, ενώ αν θέλουμε να αποθηκεύσουμε και να κλείσουμε τη συγκεκριμένη περιοχή της σελίδας κάνουμε κλικ στο  . Μπορούμε να μεγενθύνουμε τον editor πατώντας στο εικονίδιο
. Μπορούμε να μεγενθύνουμε τον editor πατώντας στο εικονίδιο  που βρίσκεται στα δεξιά του, αφού προηγουμένως έχουμε αποθηκεύσει τυχόν αλλαγές, αλλιώς θα χαθούν μετά τη μεγέθυνση.
που βρίσκεται στα δεξιά του, αφού προηγουμένως έχουμε αποθηκεύσει τυχόν αλλαγές, αλλιώς θα χαθούν μετά τη μεγέθυνση.
Καθαρισμός μορφοποιημένου κειμένου
Για τον καθαρισμό μορφοποιημένου κειμένου, δείτε την ειδική σελίδα αφιερωμένη σε αυτή την εργασία
Δημιουργία Κειμένου με Εικόνα
Ένας εύκολος τρόπος για να πλαισιώσετε ένα κείμενο με εικόνα είναι να δημιουργήσετε ένα "Page Content" τύπου "Text with Image ......".
Ακολουθήστε τα εξής βήματα
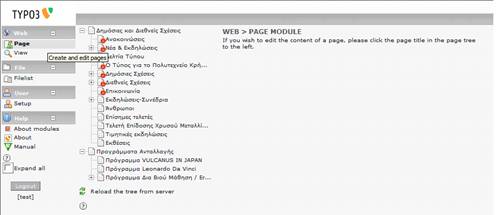
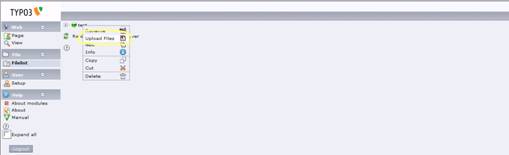
- εντοπίστε το ακριβές σημείο της σελίδας στο οποίο θέλετε να εισάγετε το κείμενο με την εικόνα καιπιέστε το εικονίδιο προσθήκης περιεχομένου (εικόνα 1)
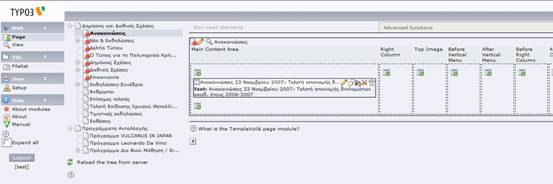
- από τη λίστα των διαθέσιμων ειδών περιεχομένου, επιλέξτε κάποιο που περιλαμβάνει εικόνα (εικόνα 2). Προσέξτε η ιδιότητα Type να είναι "Text w/image" (εικόνα 3)
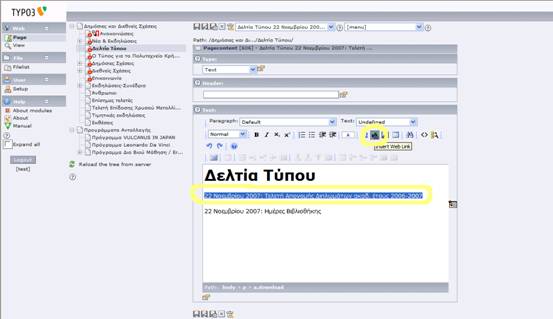
- εισάγετε το κείμενο που επιθυμείτε (εικόνα 4)
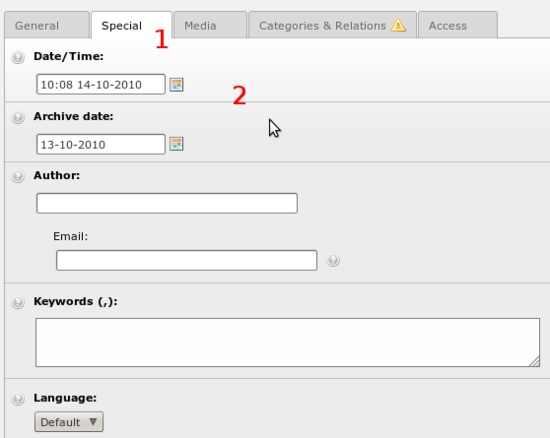
- ρυθμίστε τυχόν δευτερεύουσες επιλογές (εικόνα 5)
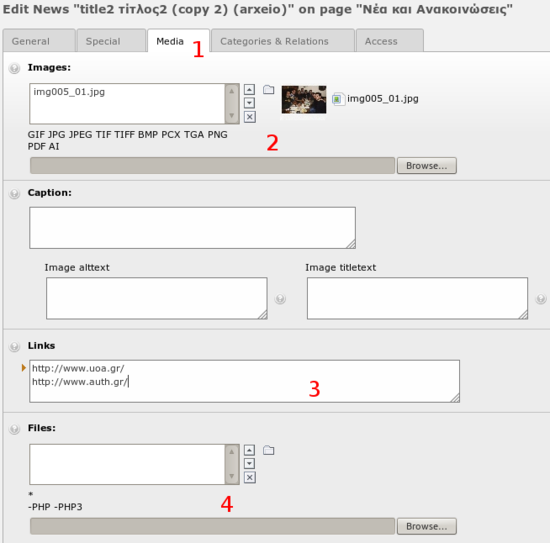
- στις δευτερεύουσες επιλογές επιλέξτε το αρχείο της εικόνας (είτε από το σκληρό σας δίσκο είτε από αρχείο που έχετε ανεβάσει), την που αυτή θα εμφανίζεται και εισάγετε έναν υπότιτλο (εικόνα 6)
Στις δευτερεύουσες επιλογές, μπορείτε επίσης να εισάγετε πολλές εικόνες και όχι μόνο μία (για τους υπότιτλους βάζετε έναν υπότιτλο σε κάθε γραμμή για κάθε εικόνα), το φάρδος των εικόνων σε pixel, αν θα μπορεί να γίνεται κλικ για μεγέθυνση κ.α.
Σας συνιστούμε όμως να δοκιμάζετε πρώτα τις προκαθορισμένες ρυθμίσεις και μόνο αν αυτές δε σας καλύπτουν να αλλάζετε τα μεγέθη.
Ανέβασμα αρχείου στον εξυπηρετητή
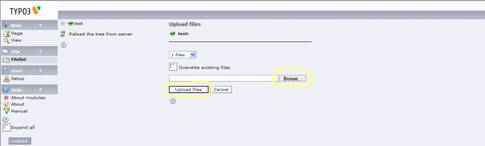
Για να μπορέσουμε να δημιουργήσουμε ένα σύνδεσμο από μια σελίδα σε ένα αρχείο (doc, pdf, excel κτλ) θα πρέπει πρώτα να ανεβάσουμε το αρχείο στον εξυπηρετητή (server). Αυτό γίνεται επιλέγοντας από τον κατάλογο File το Filelist, οπότε στο κυρίως μέρος της οθόνης εμφανίζεται η περιοχή στην οποία έχουμε δικαίωμα να αποθηκεύουμε αρχεία. Κάνουμε δεξί κλικ στον τίτλο της περιοχής (στο παράδειγμα που ακολουθεί είναι η test) και επιλέγουμε το Upload Files
Από τα διαθέσιμα αρχεία κάτω από τη λίστα Files κάνουμε κλικ σε αυτό στο οποίο θέλουμε να μας οδηγεί το link.
- το External URL, για να δημιουργήσουμε σύνδεσμο σε μια ιστοσελίδα εκτός του ιστοτόπου του Π.Κ. Στο πεδίο URL πληκτρολογούμε τη διεύθυνση της σελίδας στην οποία θέλουμε να μας οδηγεί ο σύνδεσμος και στη συνέχεια κάνουμε κλικ στο Set Link.
- το Email, για να δημιουργήσουμε σύνδεσμο για αποστολή email. Στο πεδίο Email address πληκτρολογούμε την ηλεκτρονική διεύθυνση του παραλήπτη στον οποίο θέλουμε να αποστέλλεται το μήνυμα και στη συνέχεια κάνουμε κλικ στο Set Link.
- το Remove link, αν θέλουμε να απενεργοποιήσουμε έναν υφιστάμενο σύνδεσμο.
Στο νέο παράθυρο που εμφανίζεται επιλέγουμε τον τύπο της σελίδας στο πεδίο Type (συνήθως το Standard το οποίο είναι προεπιλεγμένο), ενώ στο πεδίο Pagetitle γράφουμε τον τίτλο της σελίδας ο οποίος θα εμφανίζεται και στο μενού. Φροντίζουμε οι τίτλοι να είναι σύντομοι και στο πνεύμα των υπολοίπων σχετικών σελίδων.
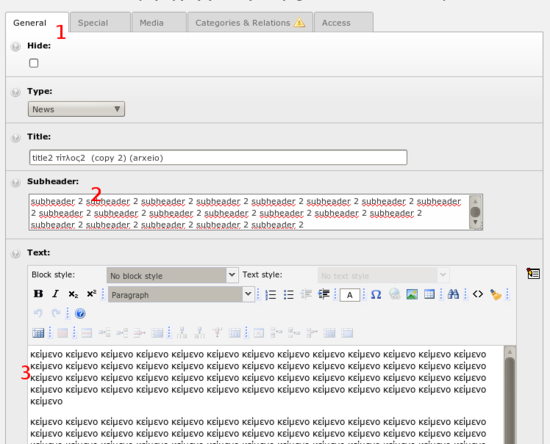
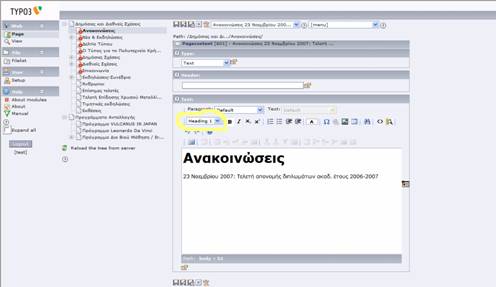
Εισαγωγή/Απόκρυψη Τίτλου
Μία νέα σελίδα αποκτά κατά τη δημιουργία της έναν τίτλο. Ο τίτλος αυτός εμφανίζεται τόσο στο μενού και στο επάνω μέρος με μικρά γράμματα, όσο και στο εσωτερικό της σελίδας (η εισαγωγή αυτή γίνεται αυτόματα).
Υπάρχει, ακόμα, η δυνατότητα εισαγωγής τίτλου είτε ως μέρος του κειμένου που περιέχεται στη σελίδα (αυτόματος τρόπος) είτε ως τίτλος ενός Content Element (text ή text with image) από το αντίστοιχο πεδίο "Header" στο περιβάλλον σύνθεσης του περιεχομένου του Content Element (μη αυτόματος τρόπος).
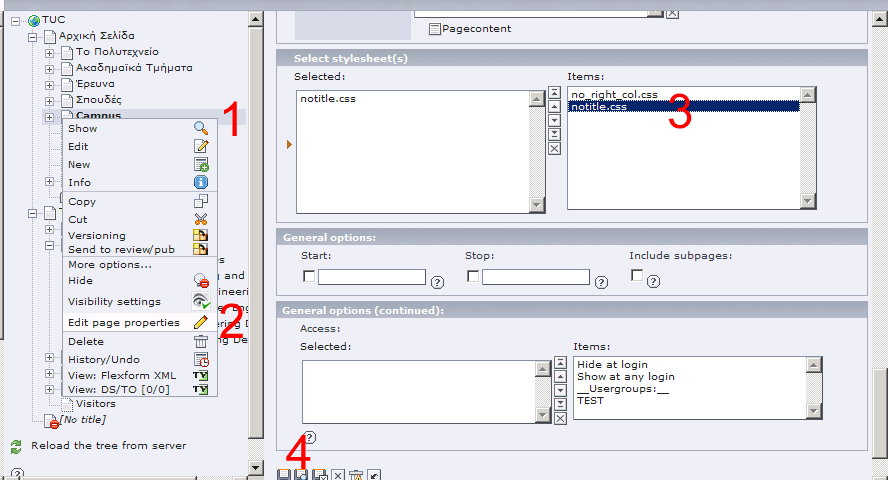
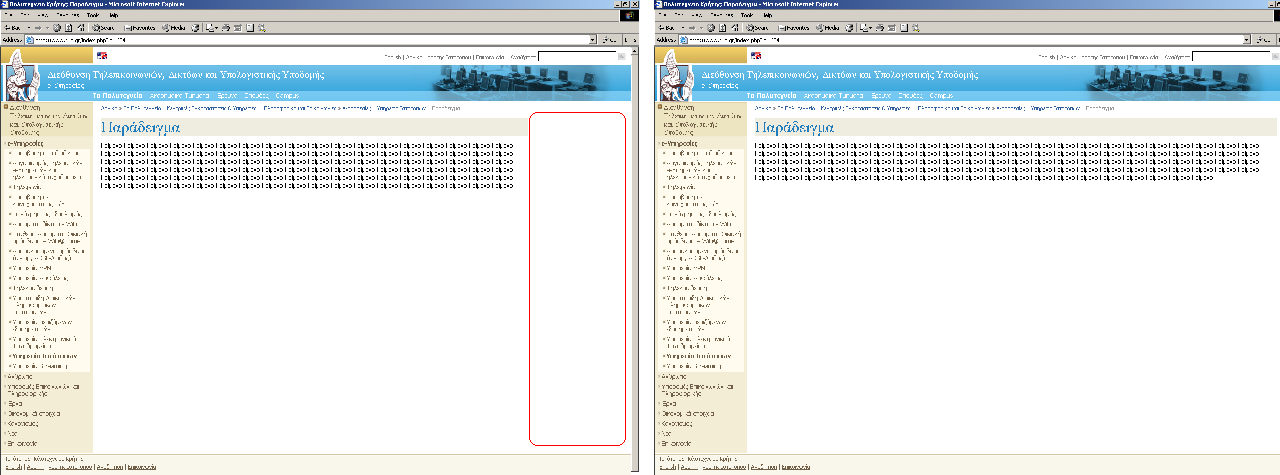
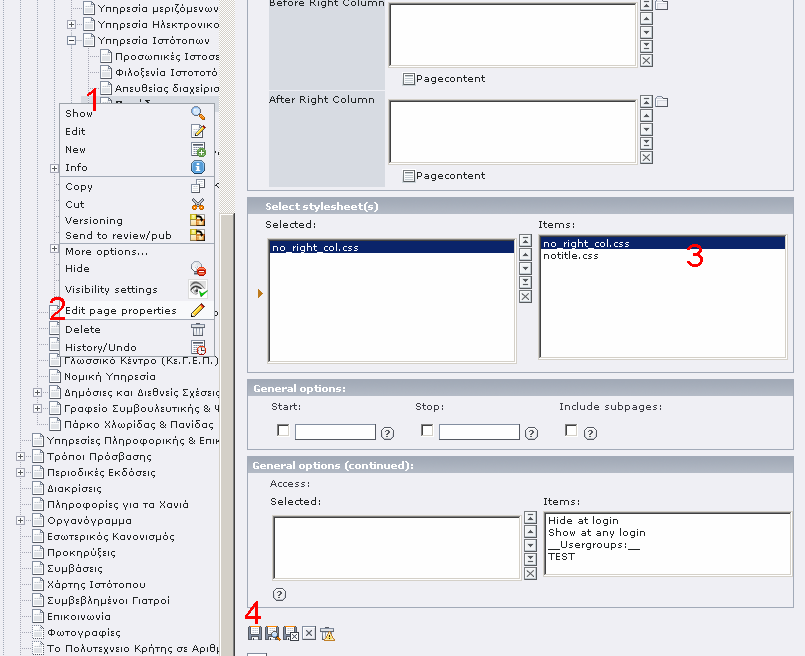
Εάν πραγματοποιηθεί εισαγωγή τίτλου με τον δεύτερο, μη αυτόματο τρόπο, θα εμφανίζονται δύο τίτλοι στη νέα σελίδα. Είναι δυνατή, εφόσον είναι επιθυμητή, η απόκρυψη του τίτλου που εισάγεται αυτόματα, ακολουθώντας με τη σειρά που απεικονίζονται τα βήματα της παρακάτω εικόνας:
Υποσύστημα Νέων
Ο ιστότοπος προσφέρει το υποσύστημα νέων tt_news για χρήση από τους επιμέρους ιστότοπους που φιλοξενούνται στο typo3. Με αυτό το υποσύστημα μπορούν όλοι οι χρήστες να δημιουργήσουν μία ενότητα νέων ή/και ανακοινώσεων στον ιστότοπό τους, η οποία, εκτός των άλλων, έχει τις εξής δυνατότητες:
- αντιστοίχιση μηνυμάτων σε πολλαπλές κατηγορίες (οι κατηγορίες είναι προκαθορισμένες και προσθήκες μπορεί να γίνουν με σχετικό αίτημα στην ομάδα διαχείρισης)
- αρχείο νέων
- επεξεργασία κειμένων με wysiwyg
- συνημμένα αρχεία
- περίληψη σχετικών συνδέσμων
- ροές RSS
Οδηγίες Χρήσης
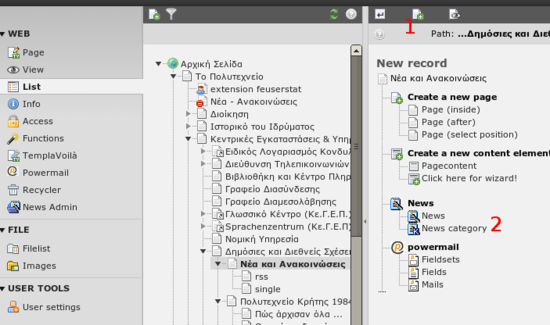
Συμβουλευτείτε την ακόλουθη σειρά εικόνων για οδηγίες χρήσης της υπηρεσίας.

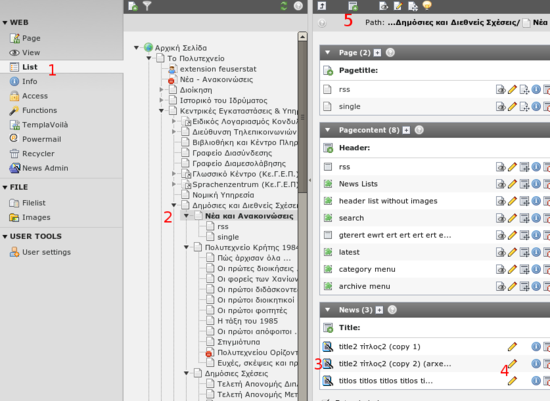
2) Επιλέγετε τη σελίδα νέων (την αρχική δημιουργία τη ζητάτε από το διαχειριστή).
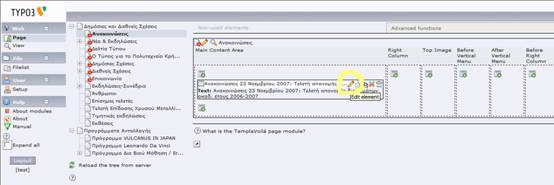
3) Στο κυρίως μέρος του περιεχομένου εμφανίζονται τυχόν υπάρχουσες ανακοινώσεις, τις οποίες μπορείτε να επεξεργαστείτε (4).
5) Για τη δημιουργία νέας ανακοίνωσης βλέπε επόμενη εικόνα

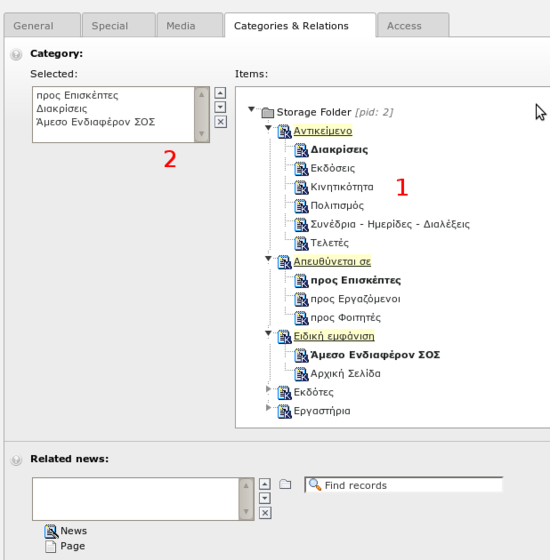
Μπορείτε να αντιστοιχίσετε πολλές κατηγορίες ταυτόχρονα. Σημαντικές κατηγορίες είναι "Αντικείμενο" που δηλώνει το θέμα της ανακοίνωσης, "Εκδότες" που δηλώνει ποιος εκδίδει την ανακοίνωση και "Απευθύνεται σε" που έχει σχέση με το σε ποιον αφορά. Ανάλογα με τις αντιστοιχίσεις, το νέο θα εμφανιστεί σε διαφορετικά σημεία στο site του Πολυτεχνείου.
Εναλλασσόμενες Εικόνες (Image Slider)
Με αυτή τη λειτουργία μπορείτε να έχετε ένα πλαίσιο στο site σας το οποίο εμφανίζει εναλλασσόμενες εικόνες.
Για αυτή τη λειτουργία απαιτούνται 2 βήματα:
- προσθήκη του στοιχείου περιεχομένου στη σελίδα
- προσθήκη των εικόνων
Προσθήκη στοιχείου περιεχομένου
Το πρώτο βήμα γίνεται με όμοιο τρόπο με αυτόν που θα προσθέτατε ένα στοιχείο κειμένου. Συγκεκριμένα, πιέζετε στη στήλη "Normal" το εικονίδιο για προσθήκη περιεχομένου ![]()
Από τη λίστα των τύπων περιεχομένου που θα εμφανιστεί, επιλέγετε το "Flex Slider" (βλέπε εικόνα 1). Εισάγετε προαιρετικά έναν τίτλο για το στοιχείο περιεχομένου. Μπορείτε επίσης να κάνετε διάφορες ρυθμίσεις για τις εναλλαγές εικόνων στο Tab "Plugin" και στα υπο-tabs "Settings", "Slideshow" και "Animation".
Αφού προσθέσαμε το στοιχείο περιεχομένου, πρέπει να προσθέσουμε τις εικόνες που θα εμφανίζονται.
Προσθήκη εικόνων
Η προσθήκη των εικόνων γίνεται από την κεντρική επιλογή "List" στο αριστερό μενού του typo3. Αφού πατήσετε το List, επιλέξτε τη σελίδα στην οποία εισάγατε το στοιχείο περιεχομένου. Από την επάνω μπάρα εικονιδίων, επιλέξτε το εικονίδιο ![]() για να προσθέσετε νέα εγγραφή. Από τους διαθέσιμους τύπων εγγραφών που θα εμφανιστούν, επιλέξτε τον τύπο "Flex Slider" (βλέπε εικόνα 2).
για να προσθέσετε νέα εγγραφή. Από τους διαθέσιμους τύπων εγγραφών που θα εμφανιστούν, επιλέξτε τον τύπο "Flex Slider" (βλέπε εικόνα 2).
Θα εμφανιστεί μια φόρμα για τα στοιχεία της εικόνας. Η κάθε εικόνα μπορεί να έχει ένα όνομα (δε φαίνεται στο site), έναν τίτλο (φαίνεται με μεγάλα γράμματα στο site) και μια περιγραφή. Η περιγραφή μπορεί να μορφοποιηθεί. Επίσης στο πεδίο "Image Link" μπορείτε να βάλετε έναν σύνδεσμο στον οποίο θα οδηγεί το κλικ της εικόνας. Το πιο σημαντικό είναι το πεδίο "Image" όπου επιλέγετε την εικόνα (βλέπε εικόνα 3).
Αφού τελειώσετε με την εικόνα, την αποθηκεύετε και επαναλαμβάνετε τα βήματα για όσες εικόνες επιθυμείτε να προσθέσετε.
Προσοχή: το πλάτος των εικόνων προσαρμόζεται αυτόματα στο πλάτος της σελίδας. Ανάλογα προσαρμόζεται και το ύψος της εικόνας. Επομένως πρέπει να φροντίσετε η αναλογία πλάτος προς ύψος όλων των εικόνων να είναι ίδια, ώστε να μην εμφανίζεται μία εικόνα σε διαφορετικό μέγεθος από τις άλλες.




















 για να εμφανίσουμε τη λίστα με τα αρχεία που είναι αποθηκευμένα στην περιοχή μας.
για να εμφανίσουμε τη λίστα με τα αρχεία που είναι αποθηκευμένα στην περιοχή μας.
 αν θέλουμε να φτιάξουμε μια υποσελίδα μέσα στην υφιστάμενη ή το
αν θέλουμε να φτιάξουμε μια υποσελίδα μέσα στην υφιστάμενη ή το  αν θέλουμε να φτιάξουμε μια νέα σελίδα μετά την υφιστάμενη.
αν θέλουμε να φτιάξουμε μια νέα σελίδα μετά την υφιστάμενη.